Google Lighthouse is an open-source automated tool developed by Google that helps evaluate and improve website’s performance, accessibility, best practices, and Search Engine Optimization (SEO). It provides developers, designers, and website owners with valuable insights and recommendations to enhance the overall quality and user experience of a website.
Lighthouse performs audits on web pages by simulating the loading and rendering process in a controlled environment. It measures various performance metrics, including page load speed, network efficiency, rendering performance, and interactivity. It also checks for accessibility issues, such as proper HTML structure, alt text for images, and keyboard navigation support. Additionally, Lighthouse examines the implementation of best practices, such as using secure connections (HTTPS), optimising images and code, and ensuring responsive design.
After conducting the audits, Lighthouse generates a comprehensive report with a performance score and detailed recommendations for improvement. The report highlights areas where the website excels and areas that require attention or optimisation. It provides specific suggestions, code snippets, and resources to address identified issues and enhance the website's overall performance and user experience.
Google Lighthouse is widely used by developers, designers, and website owners as a valuable tool for identifying and resolving performance bottlenecks, accessibility barriers, and SEO deficiencies. By following Lighthouse's recommendations, website owners can deliver faster, more accessible, and search engine-friendly websites that provide an exceptional user experience.
Navigating the Lighthouse report: understanding metrics and insights
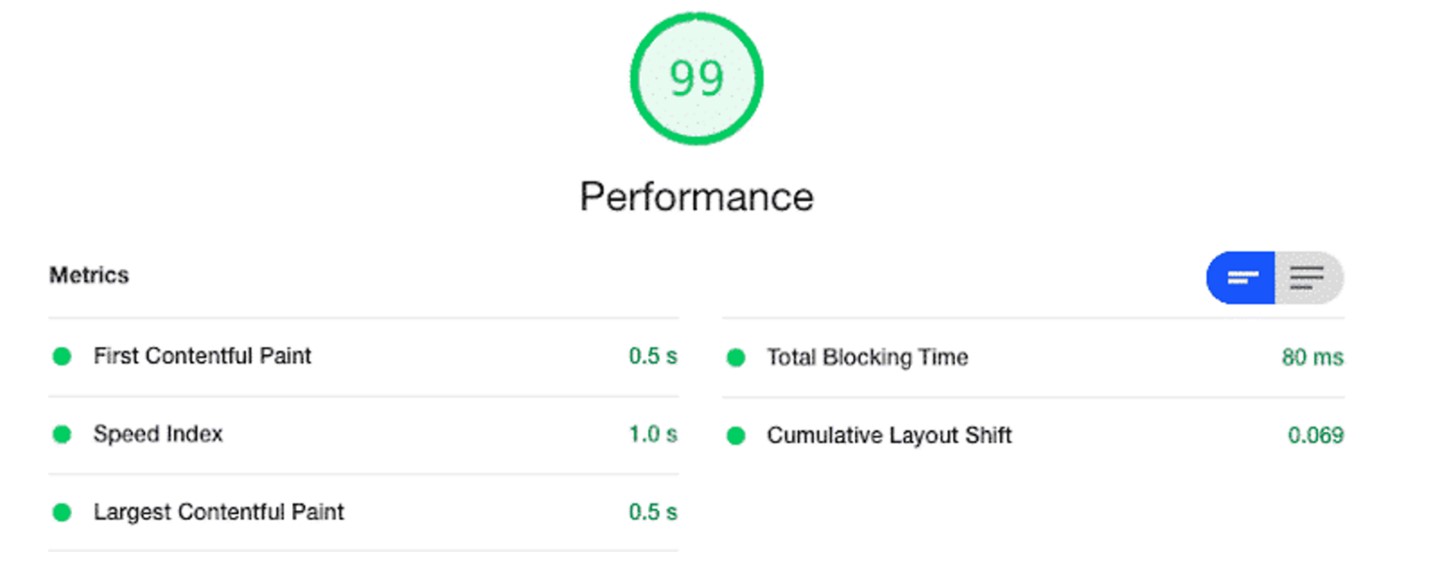
The Lighthouse report is a comprehensive assessment that provides detailed insights into the performance, accessibility, best practices, and SEO aspects of a website. The report consists of various metrics and recommendations to help improve the website's overall quality and user experience.
Here are some key metrics commonly included in a Lighthouse report.
Performance metrics

Lighthouse measures performance-related metrics, which evaluate the loading speed and responsiveness of the website, helping identify areas for optimisation.
First Contentful Paint (FCP)

FCP is a performance metric that measures the time it takes for the first piece of content to be rendered on a web page. It indicates when users see any visual indication that the page is loading and content is being displayed.
FCP specifically tracks the rendering of the “primary content” of a page, which typically includes text, images, or other meaningful visual elements. It excludes background tasks, such as loading scripts or stylesheets, that may not contribute to the immediate visual experience.
FCP is important because it provides a user-centric perspective on page load speed. It helps evaluate the perceived performance and initial impression of a website by indicating how quickly users see something meaningful on their screens.
A lower FCP time indicates a faster rendering process and a better user experience, as it reduces the perceived load time and helps engage users more quickly. It is generally recommended to aim for an FCP time of under 1-2 seconds for optimal user satisfaction.
By monitoring and optimizing FCP, developers can identify and address performance bottlenecks that delay the initial content rendering, such as large resource sizes, slow server responses, or inefficient code execution. Optimising FCP can significantly improve the perceived performance and user satisfaction of a website, leading to better engagement and potentially higher conversion rates.
How to improve FCP
Improving the FCP time involves optimising various aspects of a website to ensure faster rendering of the initial content. Here are some strategies and best practices:
-
Optimise server response time
Reduce the time it takes for the server to respond to requests by optimising server configurations, using caching techniques, and employing Content Delivery Networks (CDNs) to serve static assets closer to users;
-
Minimise render-blocking resources
Identify and minimize render-blocking resources such as CSS and JavaScript that prevent the browser from rendering content quickly. Inline critical CSS or load it asynchronously to ensure the initial content is displayed promptly;
-
Compress and optimise images
This helps reduce the file size without significant loss in visual quality. Use modern image formats (like WebP) and implement responsive image techniques, such as lazy loading or using srcset attributes, to deliver appropriately sized images based on the user's viewport;
-
Prioritise visible content
Ensure that critical, above-the-fold content is loaded and rendered first. By prioritising visible content, users perceive the website as loading quickly even if other resources are still being fetched;
-
Eliminate or defer unnecessary third-party scripts
Third-party scripts can significantly impact FCP. Evaluate the necessity of each script and remove or defer those that aren't essential for the initial content display. Load non-critical scripts asynchronously or after the initial content is rendered;
-
Optimise CSS delivery
Minify CSS files, remove unused styles, and consider inlining critical CSS to reduce network requests and improve rendering speed;
-
Enable browser caching
Use appropriate caching headers and mechanisms to allow the browser to cache static resources. This way, subsequent visits or page loads will fetch resources from the cache, reducing the load time;
-
Implement code and asset optimisation
Review and optimize the website's HTML, JavaScript, and CSS code for better performance. Minify and compress code files, remove unnecessary whitespace, and leverage code-splitting techniques to load only the necessary code for each page;
-
Use performance monitoring and profiling tools
Use tools like Lighthouse, PageSpeed Insights, or browser developer tools to measure and identify performance bottlenecks. These tools provide insights into specific issues affecting FCP and offer suggestions for improvement.
Speed Index (SI)
SI is a performance metric that quantifies how quickly the visual contents of a web page are rendered. It measures the perceived load time of a page by considering the progression of content rendering over time.
Unlike metrics like First Contentful Paint, which focus on the rendering of the first piece of content, the Speed Index looks at the entire rendering process. It calculates the average time at which visible parts of the page become progressively viewable during the loading process.
The lower the Speed Index value, the faster the perceived page load time. A smaller Speed Index indicates that the visual contents of the page are rendered more quickly, and users can view and interact with the page sooner.
Speed Index is particularly valuable because it captures the loading experience as a whole, taking into account the order in which content appears and the time it takes to render. It provides a more comprehensive understanding of the user's perception of page load speed compared to individual metrics like FCP or Time to Interactive.
To improve the Speed Index, similar optimisation strategies can be applied as for other performance metrics. These include optimising server response times, reducing render-blocking resources, compressing and optimising images, prioritising visible content, and optimising code and assets. By improving these aspects, you can reduce the time it takes for a page to visually load, resulting in a lower Speed Index and an improved user experience.
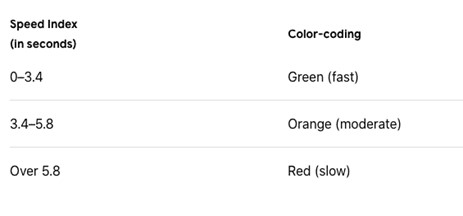
What’s a good Speed Index score?
A good Speed Index score should be under 3,4 seconds.

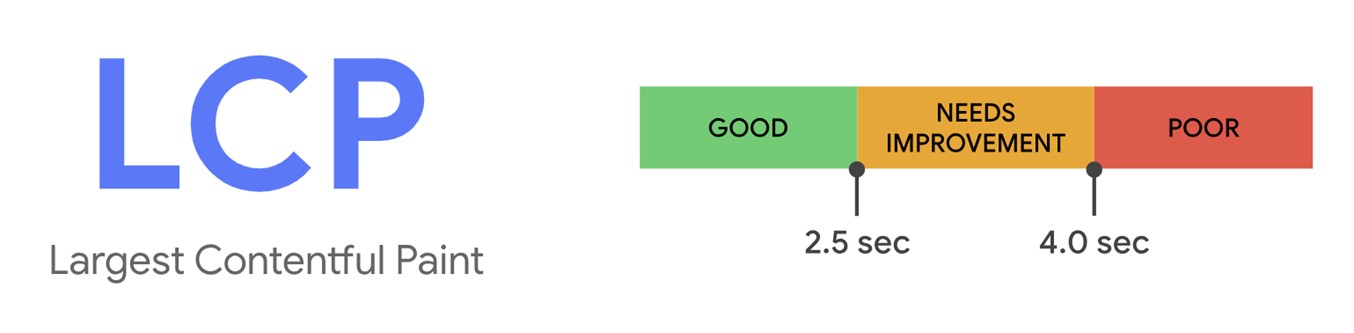
Largest Contentful Paint (LCP)
LCP is a performance metric that measures the time it takes for the largest visible content element to render within the viewport of a web page. It evaluates the loading speed of the most significant piece of content that users see when they initially access a webpage.
The content element considered for LCP is typically an image, a video, or a block-level text element. It represents the main content that users are likely interested in and can significantly impact their perception of page load speed.
LCP is crucial because it reflects how quickly the primary content becomes visible, allowing users to start engaging with the page. A faster LCP contributes to a better user experience, as it reduces the perceived loading time and helps users interact with meaningful content sooner.
To achieve a good LCP score, it is essential to optimise various factors that influence the rendering of the largest content element. Some effective strategies include:
-
Optimising images
Compressing and properly sizing images can significantly improve LCP. Use modern image formats, lazy loading techniques, or implement responsive image solutions to deliver appropriately sized images for different devices;
-
Prioritising critical content
Ensure that the largest content element, as well as other important above-the-fold content, loads quickly and becomes visible as early as possible. Prioritise the loading of critical resources and minimize render-blocking elements that delay content rendering;
-
Improving server response times
Optimise server configurations, use caching mechanisms, and leverage CDNs to reduce the time it takes for the server to respond and deliver content to users;
-
Optimising CSS and JavaScript
Minify and compress CSS and JavaScript files to reduce their size and improve parsing and execution times. Remove unused code and ensure efficient code delivery to prevent render-blocking.
By improving these aspects and continuously monitoring performance using tools like Lighthouse or PageSpeed Insights, you can improve the Largest Contentful Paint and enhance the perceived loading speed and user experience of your website.
To provide a good user experience, websites should strive to have an LCP of 2.5 seconds or less for at least 75% of page visits.

Cumulative Layout Shift (CLS)
CLS is a performance metric that measures the visual stability of a web page during its loading process. It quantifies the amount of unexpected layout shifts that occur as content loads and renders on the page.
Layout shifts happen when elements on a page change their position or size unexpectedly, causing the content to shift and potentially disrupt the user's experience. CLS is concerned with the cumulative effect of all these layout shifts that occur within the viewport.
CLS is particularly relevant for assessing the visual stability of a web page, especially in situations where content loads asynchronously or when resources like images or ads are being dynamically inserted. It helps gauge the extent to which a page's layout remains consistent and avoids annoying or confusing visual disruptions.
CLS is calculated by multiplying the impact fraction (the fraction of the viewport affected by the shift) by the distance fraction (the distance the element moves relative to the viewport size). The CLS score ranges from 0 to 1, with lower values indicating better visual stability.
To reduce Cumulative Layout Shift and improve the user experience, consider the following strategies:
-
Set size attributes for images and videos
Specify the width and height attributes for images and videos to allocate the necessary space on the page before they load, preventing sudden shifts when they appear;
-
Reserve space for ads and dynamic content
Reserve space on the page for ads, images, or other dynamically loaded content to avoid layout shifts when these elements are inserted;
-
Avoid inserting content above existing content
Ensure that new content added to the page does not push existing content down, causing a layout shift. Use techniques like pre-rendering or placeholders to reserve space for content that will be loaded dynamically;
-
Load fonts and other resources early
Prioritise the loading of fonts, scripts, and other resources to minimize the chance of layout shifts caused by delayed rendering or sudden appearance of content;
-
Test and monitor CLS
Regularly test and monitor CLS using tools like Lighthouse or browser developer tools to identify problematic areas and track improvements. Address any issues causing layout shifts and iterate on optimisations.
By looking for a low Cumulative Layout Shift, you can provide a more visually stable experience for your users, ensuring that the page content remains consistent and preventing disruptive layout shifts that may lead to frustration or usability issues.
What is a good CLS score?
To provide a good user experience, websites should strive to have a CLS score of 0.1 or less. To ensure you're hitting this target for most of your users, a good threshold to measure is the 75th percentile of page loads, segmented across mobile and desktop devices.

Total Blocking Time (TBT)
Lighthouse's TBT is a performance metric that measures the total duration, in milliseconds, of all the blocking tasks that occur during the initial page load. It quantifies the amount of time the main thread of the browser is occupied with tasks that block user interaction and prevent the page from being responsive.
The main thread in a web browser handles various tasks, including executing JavaScript, performing style calculations, layout, and painting. When these tasks take a significant amount of time to complete, it can result in delays in user interactivity, making the page feel unresponsive or sluggish.
Total Blocking Time specifically focuses on the period when the page is loading and processing JavaScript code. It captures the time when the browser is busy executing tasks that may delay user interactions, such as event handling or responding to user input.
A lower TBT score indicates that the main thread is available for user interactions for a larger portion of the loading process. On the other hand, a higher TBT suggests that the main thread is occupied with blocking tasks, which can cause delays in user interactivity.
Optimising Total Blocking Time is important to enhance the interactivity and responsiveness of a web page. Some strategies to improve TBT include:
- Optimising JavaScript execution;
- Deferring non-critical JavaScript;
- Minimising render-blocking resources;
- Prioritising user input responsiveness.
What is a good TBT score?
To provide a good user experience, websites should strive to have a TBT of less than 200 milliseconds, when tested on average mobile hardware.
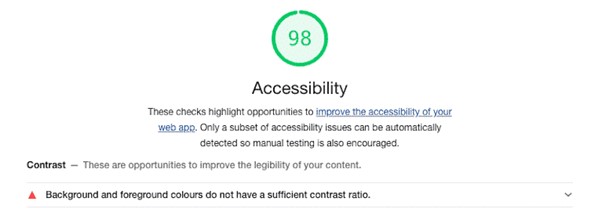
Accessibility metrics

Lighthouse assesses accessibility by examining factors such as proper HTML structure, alternative text for images, keyboard navigation support, and adherence to accessibility standards (e.g., Web Content Accessibility Guidelines - WCAG). It provides insights into the website's accessibility status and suggests improvements to ensure inclusivity.
Best practices metrics

Lighthouse evaluates the website's adherence to best practices, including the use of secure connections (HTTPS), efficient caching strategies, optimised images and code, and other industry-recommended practices. It highlights areas where improvements can be made to enhance the website's performance, security, and efficiency.
SEO metrics

Lighthouse examines SEO-related factors, such as meta tags, headings, mobile-friendliness, and crawlability. It provides recommendations to improve the website's visibility in search engine results, ultimately driving organic traffic and improving search engine rankings.
Conclusion
Optimising the performance of a website is crucial for delivering a fast, responsive, and enjoyable user experience. Tools like Lighthouse provide valuable insights into various performance metrics, allowing developers to identify areas of improvement and make data-driven optimisations.
Metrics such as First Contentful Paint (FCP), Largest Contentful Paint (LCP), Speed Index (SI), Total Blocking Time (TBT), and Cumulative Layout Shift (CLS) offer valuable measurements of different aspects of a website's performance.
By understanding these metrics and their significance, developers can implement various optimisation strategies. These include minimizing render-blocking resources, optimising images and code, prioritising critical content, improving server response times, and addressing issues causing layout shifts. Regular monitoring, testing, and iteration are crucial for maintaining and improving performance over time.
Resources:
- https://web.dev/fcp/
- https://developer.chrome.com/docs/lighthouse/performance/speed-index/
- https://web.dev/lcp/
- https://web.dev/tbt/
- https://web.dev/cls/
- https://dev.to/ruppysuppy/5-tips-to-take-your-website-lighthouse-score-from-meh-to-wow-2375
- https://wp-rocket.me/lighthouse-performance-score-wordpress/

